More than 20 million people have signed up for the incredibly popular WYSIWYG editor, making Weebly one of the most popular options. Like all WYSIWYG builders, Weebly features a drag-and-drop interface.
- Wysiwyg Editor Wordpress
- Wysiwyg Editor Wiki
- Wysiwyg Editor Meaning
- Wysiwyg Editors
- Wysiwyg Editor Html
- Wysiwyg Visualizer
- The BlueGriffon web and EPUB editor is a powerful responsive WYSIWYG web design editor. BlueGriffon is based on the Gecko rendering engine and works in your browser. Most of its features, including HTML 5 and CSS 3, are available without a license, but some, such as the CSS Editor Pro, responsive design, and EPUB capabilities require a license.
- Web Builder is a WYSIWYG (What-You-See-Is-What-You-Get) program used to create web pages. The program generates HTML tags while you point and click on desired functions; you can create a web page without learning HTML.
- The editor and preview dual-pane setup typical of desktop Markdown editors are gone; instead, a singular interface makes for a WYSIWYG experience. This streamlines the workflow and encourages direct manipulation.
WYSIWYG editors are HTML editors and the abbreviation for WYSIWYG is “What You See Is What You Get”. These are visual editors, so you don’t control the code for the most part.
WYSIWYG HTML editors got negative criticism in the past for making bloated code or errored code but they have extraordinarily enhanced in recent years. HTML editors are an incredible tool for making well-developed websites. You work successfully with a visual editor so you know the coding going into your site is choice and not quite recently arbitrarily created by a program. They have some tools that you don’t find in text editors.
I have gone through a lot of editors and I have finally hand-picked 20 of the best WYSIWYG HTML editors that you can use to make your work a lot easier and speedy.
Adobe Dreamweaver
Dreamweaver is a standout amongst the most famous expert Web advancement programming bundles accessible. It offers power and adaptability to make pages that address your issues. Dreamweaver is a titan in the WYSIWYG world. Dreamweaver has offered WYSIWYG altering since 1997 when the web was a labyrinth of tiled foundations, electric blue connections and squinting GIFs.
Dreamweaver offers half and half altering, you can work totally in WYSIWYG mode while never observing a touch of code, you can work straightforwardly in the code just changing over to see your work, or you can work in a double sheet condition to exploit WYSIWYG and hand-coding at the same time. It is a decent decision for proficient Web creators and engineers, yet in the event that you’re functioning as a single consultant, you should need to take a gander at one of the Creative Suite releases.
Microsoft Expression Web
Expression Web is Microsoft’s present offering in the WYSIWYG field (the mainstream however much insulted FrontPage was resigned in 2003). For those of you who connect Microsoft with poor web norms consistence, take comfort realizing that Expression Web has a thoroughly isolate motor from Internet Explorer and is agreeable with an extensive variety of current web guidelines.
It imparts a great deal of highlights to the next WYSIWYG editors included here, such as featuring code blunders and resistant code, an inherent CSS supervisor, and that’s just the beginning, it likewise emerges for highlights like site design improvement—offering you tips and thoughts to advance your locales for better slithering and web index positioning.
Flux
Flux is a Mac-based WYSIWYG supervisor that has gotten high acclaim for being an effective manager with a sensible sticker price. Flux’s interface offers a fine level of control over altering everything from the edges and cushioning to over all size of your components incorporating modifying CSS code with basic mouse developments.
Transition offers double sheet altering so you can switch between hand-altering and simplified altering right away or simply watch the HTML code unfurl as you WYSIWYG alter to examine what’s happening in the engine. Like Dreamweaver, Flux bolsters outsider modules which are accessible for download through the Flux application.
TinyMCE
TinyMCE is a great JavaScript HTML WYSIWYG editor where you can customize themes and plugins according to your choice. You will have an experience quite similar to “Microsoft Word”. TinyMCE is a free online JavaScript HTML WYSIWYG. It empowers you to change over HTML text area fields or other HTML components to editorial manager occurrences. You can transfer and oversee documents on Microsoft Azure, Google Drive, Amazon S3, DropBox and that’s just the beginning.
It takes after the WAI-ARIA detail, making it perfect with screen perusers, for example, JAWS and NVDA. There is likewise a venture arrangement in which you get organized help. The design offered by TinyMCE Advanced is a basic simplified interface that enables clients to include and re-mastermind catches, and in addition a capacity to make up to four lines for extra space.
On the off chance that a client was not keen on including usefulness, they would even now have the capacity to re-organize the design of the default buttons.
MooEditable
MooEditable is a light-weight WYSIWYG editor by Cheeaun which written in MooTools. It has a very clean interface and customizable buttons. Anybody can use this tool even for beginners who don’t have any knowledge to coding. MooEditable however, fills that void, by giving a straightforward yet successful client encounter, by expanding over an elegantly composed JavaScript library.
In case you’re a Mootools fan, at that point you’ll have no issues with this. MooEditable is a MooTools pluugin that utilization Textarea on a site page to change over it as WYSIWYG manager. As I as of now composed it is a MooTools module, it requires MooTools structure. It likewise has a choice to toogle HTML and code see. This module bolsters every single present day program.
CKEditor
CKEditor is a powerful WYSIWYG HTML editor which has more than 100 features available. It is a fully customizable where you can customize any aspect of this tool according to your choice. It also has a clean code and fully advanced formatting together with many features like Advanced Content Filtering, Rich API etc. The CKEditor is the most comprehensively received Wysiwyg editor these days. Google patterns affirms this contrasted with it’s fundamental rival TinyMCE.
However, I totally don’t see how it arrived. It’s immediately introduced, I’ll give it that much. Be that as it may, the engineers appear not to have the scarcest sign about outline or ease of use. CKeditor is the new FCKEditor that ended up being the market pioneer already. It works from that, and intends to settle what FCKEditor got off-base. The outcome is an elite WYSIWYG editorial manager that offers altering highlights similar to MSWord and Open Office.
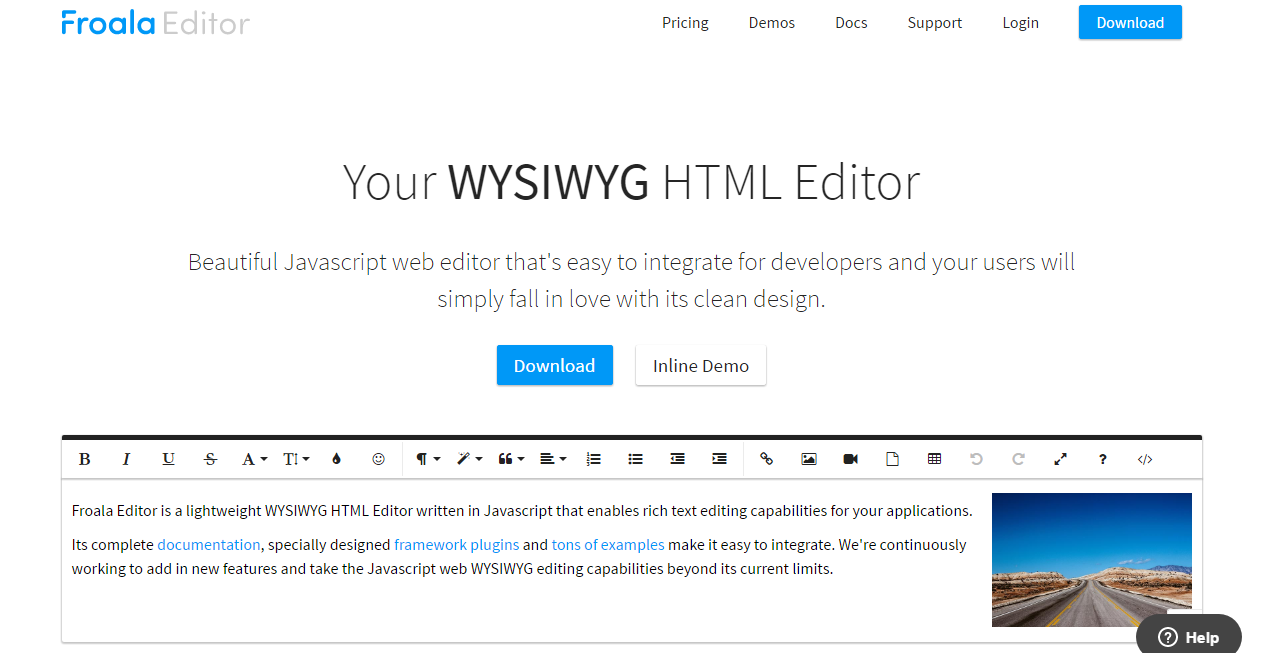
Froala

Froala is a beautiful WYSIWYG HTML Editor which is very light and has a very fast and rich text editor. It has a very high-quality code and simple design which makes it loved by everyone. It is very easy to upgrade and integrate.
Froala WYSIWYG HTML Editor is anything but difficult to incorporate and to utilize. It requires insignificant coding information. It requires jQuery 1.11.0 or higher and the famous textual style named Font Awesome 4.4.0 . In mix with all the UI and UX highlights it has, it additionally accompanies a solid protection instrument against XSS assaults. Its total documentation, uniquely composed system modules and huge amounts of cases make it simple to coordinate.
New highlights are constantly been added and take the Javascript web WYSIWYG altering capacities past its present cutoff points. Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that empowers rich word processing abilities for your applications.
jHtmlArea
This is a very amazing open-source and lightweight HTML editor built on top of jQuery. Another good thing about this browser is that it supports all the popular browsers. jHtmlArea is another WYSIWYG content tool worked as a module for the prominent jQuery library. It’s motivation is to be basic and lightweight, and it serves this well, with just the most required alternatives incorporated into the module. It enables itself to be effortlessly altered from the looks to the capacities down to the dialect.
CoffeeCup
CoffeeCup is a great HTML editor that is perfect for anyone who wants to use this. It is a very easy to use editor where you can also see code with live preview. It also has some customizable themes that you can choose from and make your site running. CoffeeCup programming makes an awesome showing with regards to of giving what their clients need to a low cost.
The CoffeeCup HTML manager is an incredible apparatus for Web planners. It accompanies heaps of illustrations, formats, and additional highlights, similar to the CoffeeCup picture mapper.
I’ve discovered that on the off chance that you ask for an element, CoffeeCup will include it or make another instrument to deal with it. When you buy CoffeeCup HTML manager, you get free updates forever.
SeaMonkey
SeaMonkey is a free Mozilla project suite which is a built-in browser and email client. It is a free WYSIWYG HTML editor with embedded FTP to distribute your website pages. Another pleasant aspect of utilizing SeaMonkey is that you have the browser built-in as of now so testing is a breeze. SeaMonkey is the Mozilla venture across the board web application suite. It incorporates a Web program, email and newsgroup customer, IRC talk customer, and writer, the WYSIWYG HTML page manager.
A pleasant aspect concerning utilizing SeaMonkey is that you have the program worked in, so testing is a breeze. Besides, it’s a free WYSIWYG manager with an inserted FTP customer to distribute your site pages. An Open Source arrangement, SeaMonkey started as a Mozilla venture – believe it or not, the Firefox individuals. It was at last assumed control as a “group continuation” and the suite you download now incorporates ‘Arranger’ – the device that you use for web architecture.
BlueGriffon
BlueGriffon is an intense WYSIWYG HTML proofreader in view of Firefox’s Gecko motor. BlueGriffon is a browser based editor where you can use it even when you’re offline. BlueGriffon editor with support for all HTML versions and XHTML. You can also download and install it without any hassle. BlueGriffon is an interesting blend of exceptionally fundamental and further developed apparatuses.
The instruments accessible may appear to be constrained at in the first place, however even those unversed in code will locate that best in class control of page components is stood to them through the guided utilization of CSS3. Solid models bolster implies the program can open and alter pretty much any website page – HTML 4, XHTML 1 and HTML 5 (both HTML and XML serializations) – whether it was made by BlueGriffon, or not.
Kompozer
Kompozer is a very user friendly and easy to use HTML editor where it has also been made while keeping non-technical computers users in mind who don’t know the depth of programming. It is a web authoring system which joins file management and WYSIWYG editor. Kompozer is an open source program, which implies it’s free, however that additionally implies that help might be conflicting and there might be a few errors.
It tended to be fairly insecure on occasion, so ensure you spare regularly. At last, the interface was unquestionably utilitarian, yet it wasn’t especially satisfying to the eye. That being stated, the style never brought down the experience. Kompozer has a convoluted history. It depends on Nvu, an old simplified site-writing device that was thusly in view of Netscape Composer. Kompozer is currently the main free apparatus that can coordinate Dreamweaver’s WYSIWYG format cleaves.
Amaya
Amaya is the W3C WYSIWYG HTML proofreader. It additionally goes about as a Web program. Amaya is an open-source web editor hosted by W3C. It also allows users to view and use their web pages which makes it easy for them to work on and for copy and paste purposes. People who are not familiar with coding might have to spend some time on it before using this tool.
Amaya approves your HTML as you construct your page. It demonstrates to you the tree structure of your web records, so it can be exceptionally valuable for figuring out how to comprehend the DOM and how your archives look in the report tree. Amaya has a considerable measure of highlights that most Web originators won’t ever utilize, however in the event that you need to be sure that your pages follow W3C benchmarks, this is an incredible supervisor to utilize.
HTML-Kit
HTML-Kit is an editorial editor for markup and code, enhanced for web advancement. You can easily customize through hundreds of plugins available. You also have the option for live preview even while editing the document. HTML-Kit Tools is an inside and out able IDE. That being stated, it takes some an opportunity to get settled with the UI and general route.
While another manager is continually scary, HTML-Kit Tools decreases the weight on the client by giving direct connects to help records straight from tooltip popups that show up in the event that you leave your cursor over a tag for a few seconds. This makes exploring new code significantly less demanding. HTML-Kit Tools is certainly not a WYSIWYG website architecture program. Be that as it may, HTML-Kit Tools’ live review mode approximates the impact—you can state code changes reflected in the see window as you organization them.
OpenWYSIWYG
OpenWYSIWYG is an editor that is cross browser compatible and is rich in text editing features that make the look of your document amazing. It is a very easy to use and user-friendly tool where the coding has only been carried out in JavaScript.
OpenWYSIWYG is a cross program rich content tool with practically every altering ability you could need. It includes a smooth UI including drop-downs and catches. High on its highlights list is its ability to deal with tables well, with various outskirts and hues. In any case, Chrome is as yet not bolstered.
Aptana
Aptana is an open source Eclipse IDE that has a large number of plugin that you can choose from and even customize. You can easily develop your application in a very professional way in one environment. In Aptana Studio, the best things a loved are the way editorial manager works. It is so natural for an engineer to compose a code. It likewise has such a very much organized method for demonstrating the envelopes and the pages.
It additionally has an alternate shading plan to appear .html documents, .php, .js or .css. Dealing with various undertakings is simple. In the event that Aptana Studio had a choice to push changes on server, it would have been extraordinary. Introducing Aptana Studio n your framework isn’t simple infrequently. It continues slamming. It needs a 64-bit processor to introduce it.
NicEdit
NicEdit is a very simple and light-weight WYSIWYG editor where it is extremely easy to edit the website content. You don’t have to be a coding expert in order to use this tool. Anybody can use this tool easily. NicEdit is another option to a portion of the bigger, more unpredictable WYSIWYG editors out there, with its little download measure. It brags a large number of the normal editorial manager highlights and effortlessly incorporates into your site.
It will probably be as straightforward and quick as feasible for clients of your application. NicEdit is to a great degree lightweight and can be effortlessly coordinated in any site with insignificant effect while giving guests a viable intends to convey what needs be in rich content. Try not to overpower your clients with “everything and the kitchen sink” editors that befuddle and baffle your guests and take everlastingly to stack.
WYSIWYG Web Builder
Website designer is an exceedingly adjustable and extensible application with various components, scripts and formats. New outline components are included by means of drag’n’drop, many scripts. Picture altering is accessible inside the product. WYSIWYG is a Graphical User Interface (GUI) desktop based website designer that empowers building HTML and jQuery controlled sites. The developer has highlights to permit building sites utilizing squares, design lattices and in addition coding for cutting edge clients.
With WYSIWYG Web Builder, it is anything but difficult to make restrictive structures. This element empowers to make capable web frames without much coding learning. WYSIWYG Web Builder has an imaginative format show for CSS called Flexbox that acquaints a capable path with adjust and disseminate objects. This element permits exceptionally adaptable liquid and responsive formats that can be either made utilizing the GUI or through coding.
ContentTools
ContentTools is an accumulation of little, adaptable, extensible and structure freethinker JavaScript libraries for making lovely WYSIWYG editors for HTML content. It has a total of 5 libraries which can also be used one at a time. ContentTools is a little and excellent substance editorial manager. The library doesn’t utilize any JavaScript system or library (not in any case jQuery) however plays pleasantly with any of them.
The ContentTools bundle is comprised of 5 libraries, each of which can be utilized autonomously. It’s intended to be anything but difficult to expand. It’s not adjustable at all and constantly equidistant. While ContentToolsJS additionally has a solid concentrate on excellence, it tosses over the edge a considerable amount of the established supervisor thought. Their manager just dangles noticeable all around, which I envision could turn into an issue on cell phones.
Summernote
Summernote is an amazing and a very simple WYSIWYG editor which is extremely easy to install. This is an open source editor based on Bootstrap. It also gives you many customization options and examples that make your work easier. Summernote is a word processor in view of Bootstrap. There are different topics accessible for it and they are controlled by Bootswatch. There is likewise a form changed over to Material subject named MaterialNote.
It’s an open source supervisor, it enables us to change the two viewpoints we required for my venture. It figures out how to transfer pictures and change over them to base64. This was an incredible help for us, since we didn’t have a committed server for transferring pictures and the dominant part of WYSIWYG editors didn’t have this choice just including a url interface. There’s nothing to abhorrence of Summernote. They’re truly useful on the work they do, their gathering is truly dynamic and answer rapidly to inquiries concerning their item.
Tech Tip: Now remotely access your essential web app development/designing tools such as emulators, editors etc. on any device(PC/Mac/Linux/android/iOS) with high performance hosted citrix xendesktop at an affordable xendesktop cost. If you`re looking a reliable cloud platform to work then try out MS Azure with managed azure services from Apps4Rent.
Over 6 billion webpages hosted across over 1.5 billion registered websites on the internet today. It is expected to increase as the global market size for content will grow by about to $217 billion between 2017 and 2021. Whether you are creating a website for a client or a humble blog for yourself, a good HTML editor can save countless of hours.
These reasons, therefore, creates the need for elegant WYSIWYG online editors to take away the grunt and inefficiency from content creation. Thanks to some folks, there are a handful of great WYSIWYG (What You See Is What You Get) HTML editors available online.
In this article, we’ll talk about seven great online WYSIWYG editors for your content creation needs.
1. HTML Editor Online
This tool is a user-friendly, powerful online WYSIWYG editor for HTML. The tool is available for free for users to create stunning HTML pages without coding.
If you have used the WordPress editor, then you'll feel at home with this tool. It sports most of the features on the Wordpress editor, including spell check and numerous text styles.Its support for graphics content is limited to images. So if you need a tool to embed audio or video content, this may not work for you.
You can toggle between the editor tool and the source code tool by clicking on the source button on the editor.This tool lets you copy the source code for use on your website, or other HTML supported applications.
Asides the limitation on the media support, it is an excellent tool overall for editing and exporting rich HTML pages.
Pros
- Intuitive user interface
- Available for free with many robust features
- Almost as flexible as a good word processor
- Very few ads on the interface
Cons
- No support for video and GIF content
2. Quackit
This editor is an open-source pure WYSIWYG tool for editing documents and HTML files.
The editor is hosted for free on the Qauckit website with tons of tutorials and helpful content on HTML formatting.
The highlight of the tool is the feature that allows you to switch between a simple interface with few features and a full-featured editor with plenty of tools and options.
The tool supports the insertion of custom HTML buttons, tables, and images. It, however, doesn't let you embed audio or video content directly.
As soon as you complete editing with the software, you can copy out your source code and use them on any platform of your choice.
Pros
- Hosted online
- Helpful content on the sidebar to help power users create more complex designs
- Ability to toggle between simple and full-featured mode
Cons
- No support for GIFs and video content
3. Online HTML Editor
Wysiwyg Editor Wordpress
This editor is a bare-bones, functional WYSIWYG editor online for drafting and formatting documents.
Unlike the others on the list, it comes with just about all the features you’ll need for document processing and no more.But it is just as powerful too.The tool supports media upload and attachment.
As you edit your document, you can view the source HTML code in real-time on the right side of the screen.It lets you export the codes without any restrictions. Even on the HTML page, there are a handful of features such as font size and color picker, among others.
Pros
- Completely free
- Hosted online for anybody to use
- Real-time HTML code update
Cons
- Cannot be used on personal websites
- The ads can be distracting
Also on Guiding Tech
How to Export Adobe XD to HTML
Read More4. HTML ed.it
This editor is another excellent WYSIWYG tool. If you have used the medium WYSIWYG editor, then you’ll find HTML-edit quite familiar. It is a bare, full-featured editor that is both fast and accurate. The editor sports a source-code converter that lets you convert your document to pure HTML.
It also features a media embedding tool to embed images, videos, GIFs, etc. in your document.In addition to sporting a pretty neat and efficient user interface, it features a powerful real-time HTML source viewer. The viewer supports the color-coding of the HTML tags. That lets you differentiate between the HTML code and your content.
It supports plenty of features that you can find in word processors such as tables, buttons, and content formatting.
Pros
- The excellent support for multiple media types
- Distraction-free user interface
- A robust color-coded preview pane
Cons
- The user interface is quite outdated
- The toolbar may take a while to master
5. HTML Editor Tools
This online editor features a robust set of tools to help you create dynamic and responsive HTML pages. The editor updates a live preview panel on the right.There, all the HTML code you create from the WYSIWYG editor gets generated in real-time. You can view, edit, and copy them for use on your website or for other purposes.
A remarkable feature of the preview panel is the use of color codes to differentiate between the HTML code and the content.This feature makes it easier for you to modify the code without having to worry about changing the wrong tag.
Once you finish editing, you can copy out the generated file or download it using the save icon on the preview toolbar.
Pros
- Advanced review and editing features
- Extensive editing features
- Robust preview toolset to let you view and modify HTML code directly
Cons
- Lots of ads on the screen makes it difficult to navigate the screen
Also on Guiding Tech
Codecademy vs Code School: Which iOS App Teaches Code Better?
Read More6. WordHTML
WordHTML is a simple online document editor. Its WYSIWYG features are quite functional and neatly organized on the toolbar section.This tool prioritizes the user experience and tries to support only the most used features of a regular WYSIWYG editor.
One remarkable feature, however, is the neat and well-designed user interface. You can use the tool with minimal distractions as the ads are on the far right.The application supports the embedding of images, videos, and gifs on the site.
You can view your code as you create your document by clicking on the HTML tab. When you finish, you can copy the Html source code for use on your website or applications.
Pros
- Distraction-free writing
- Neat and intuitive user interface
- Print feature is included
Cons
- Contains ads
7. HTML-5 Editor
This tool is another WYSIWYG editor that's available online only. It sports all the important live editing tools for full-featured document and content creation.

Like many others on this list, this editor supports media content. It also sports a live editing tool that lets you see the HTML code as it gets generated in real-time.
After creating your content, you can copy the HTML file and use them on your website or as an email template.
Pros
- Available online
- No need for any download
- Completely free
Cons
- The ads can be distracting
- Not the best user experience and interface
Choose an Editor Based On Your Needs
So there you have it. You don’t have to pay an arm and a leg to get a full-featured functional WYSIWYG editor for your custom website. With a little effort, you can integrate some of these powerful online editors with your website. Your choice of editor, however, should be according to your needs.
Next up: If you're thinking of boosting your coding skills, read the next post on four free and interactive sites where you can learn to code.
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.Read Next4 Free and Interactive Sites for Learning to Code
Wysiwyg Editor Wiki
Also SeeWysiwyg Editor Meaning
#accessibilityWysiwyg Editors
#utilitiesWysiwyg Editor Html
Did You Know
Most websites can estimate your location accurately even without permission.
More in Internet and Social
Wysiwyg Visualizer
Top 8 Fixes for Prime Video Picture-in-Picture Not Working on Android and iPhone




